leeyang의 개발 성장기
[iOS] iOS13 다크모드 대응! 본문
안녕하세요. 리양입니다 :)
이번에 iOS13에서 다크모드가 생겼죠.
그래서 기존에 흰색일 때 반전이 되어 검은색이 되는 부분이죠.
저는 검은색을 좋아하기에 다크모드를 지원하고 싶네용 :)
1. 다크모드를 지원하기 어려울 때
실제 상용화된 앱이 다크모드에 맞게 디자인을 하려면 어려운 부분이 있을 수 있습니다.
아무래도 라이트 모드일 때랑 디자인 차이가 있다보니깐요 ㅠ_ㅠ
그래서 지원하기 싫을 땐 간단하게 plist 값을 살포시 넣어주면 됩니다.
UIUserInterfaceStyle
Light
아니면 또 다른 방법으론 Appdelegate에서 설정합니다.
func application(_ application:launchOptions:) 에서
if#available(iOS13.0, *) {
self.window?.overrideUserInterfaceStyle= .light
}
를 추가 해주면 됩니다. 만약 light가 아니라 dark 값을 넣을 시 다크모드만 지원이 됩니다 :)
2. 다크모드를 지원하기
코드로...
현재 제가 만들고 있는 개인앱이 코드로 UI를 작성 중이다보니 코드로 하는 방법이 필요했습니다.
UIColor를 Extension하여 custom한 color를 만들어서 사용하면됩니다.
dark일 때 사용할 color와 light일 때 사용할 color를 custom해서 만들면 됩니다.
CODE
extension UIColor {
static var navigationBarColor: UIColor {
if #available(iOS 13, *) {
return UIColor { (traitCollection: UITraitCollection) -> UIColor in
if traitCollection.userInterfaceStyle == .dark {
return UIColor(red: 18.0/255.0, green: 18.0/255.0, blue: 18.0/255.0, alpha: 1.0)
} else {
return UIColor(red: 240.0/255.0, green: 240.0/255.0, blue: 240.0/255.0, alpha: 1.0)
}
}
} else {
return UIColor(red: 240.0/255.0, green: 240.0/255.0, blue: 240.0/255.0, alpha: 1.0)
}
}
}
Assets로...
Assets를 이용해서 추가를 할 수 있습니다.
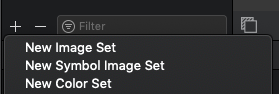
먼저 Custom하기 위해 + 버튼의 New Color Set을 추가합니다.

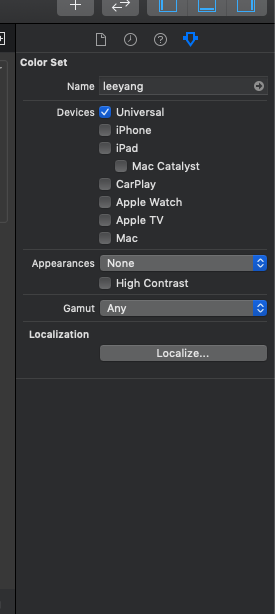
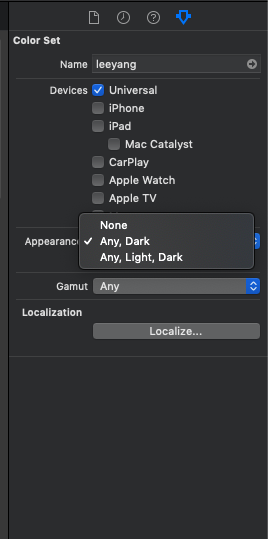
Appearances에서 None 부분을 클릭합니다.


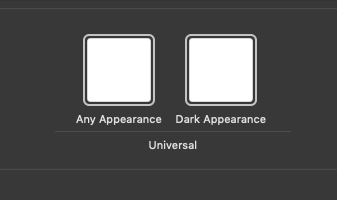
Any, Dark를 택하면..

다크일 때 원하는 색으로 변경하여..

사용할 수 있게 됩니다 :)
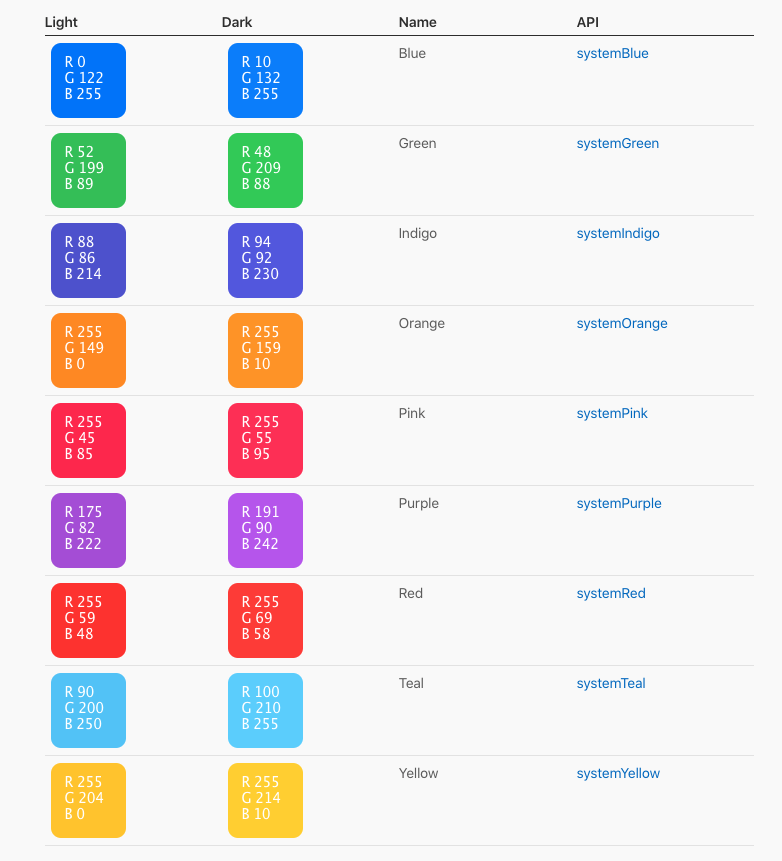
SystemColor로...
SystemColor는 Light와 Dark모드를 자동으로 대비해주어 별도의 작업이 필요 없습니다.

이런식으로 다양한 색이 존재합니다.
텍스트 컬러 또한 시스템 컬러와 유사한 개념입니다.
하지만 iOS13에서만 사용가능하여.. 13버전 미만을 위한 별도의 작업을 해야하더라구요.. 그래서 개인적인 견해로는 어쩌면 코드가 제일 편하지 않을까 싶습니다.
계층 표현에 따라 명암으로 표현합니다. 이 부분은 추후 업데이트 할 예정입니다:)
다크모드는 디자이너의 고통인거 같습니다 ㅠ ㅠ 어두운 계열에서 예쁘게 표현하기 어렵네요. 그럼 오늘도 화이팅:)
출처
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color/
Color - Visual Design - iOS - Human Interface Guidelines - Apple Developer
Color Color is a great way to impart vitality, provide visual continuity, communicate status information, give feedback in response to user actions, and help people visualize data. Look to the system’s color scheme for guidance when picking app tint colors
developer.apple.com
https://developer.apple.com/documentation/uikit/uiuserinterfacestyle
UIUserInterfaceStyle - UIKit | Apple Developer Documentation
Enumeration UIUserInterfaceStyle Constants indicating the interface style for the app. Declarationenum UIUserInterfaceStyle : Int
developer.apple.com
https://sesang06.tistory.com/138
iOS 13을 대응해야 하는 개발자가 알아야 하는 8가지 급한 불 리스트
iOS 13 릴리즈는 9월 10일에서 9월 20일로 예상됩니다. iOS 13 에 맞추어 대응해야 하는 리스트를 정리했습니다. 1. Modal Presentation Style에 automatic 추가 대응 iOS 13 부터 'automatic' 이 새로 생겨났습니..
sesang06.tistory.com
https://zeddios.tistory.com/770
「어둠의 다크」 모드 써보기 (1)
안녕하세요 :) Zedd입니다. 어둠의 다크...모드를 써보겠습니다.. 헉 근데 어둠의 다크 이거 드립인데..제드 얘 왜이래 라고 할 수 있는데..제가 만든 드립은 아니구요......이게 왜 웃긴거냐면...................
zeddios.tistory.com
https://nshipster.com/dark-mode/
Dark Mode on iOS 13
After waiting for what felt like an eternity (but was only, like, a year), Dark Mode is now finally coming to the iPhone and iPad iOS 13. But will your app be ready on launch day?
nshipster.com
https://www.youtube.com/watch?v=qPB_2QUmS3Y&feature=youtu.be
'iOS' 카테고리의 다른 글
| 메모리구조 (0) | 2022.02.08 |
|---|---|
| [iOS] 코드사이닝: 인증서, 프로비저닝을 만들어봅시다. (0) | 2020.04.30 |
| MVC, MVVM, MVP, VIPER, VIP를 알아봅시다. (0) | 2020.02.28 |



